What are custom pages
Custom pages allow owners and facilitators of Collections and Solutions to:
- Create pages with customisable layouts;
- Use re-arrangeable blocks to showcase their content;
- Have their custom pages featured in the menu of the Collection/Solution.
What has been improved
A new feature has been added to the custom page: the Layout Editor. The main advantages of this feature are:
- A more user-friendly and intuitive way to create custom page layouts: you can now choose between one to four columns in which your content will be displayed;
- Custom pages become more mobile friendly and adapt better to smaller screens;
- Additional components are available, such as "call to action" buttons, testimonies, GitHub feeds etc.
How to create a custom page
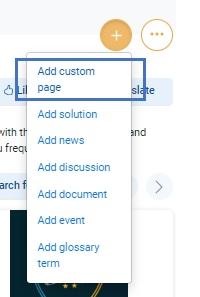
Within your Collection/Solution, click the plus (+) icon at the top right side of the page and select “Add custom page”.

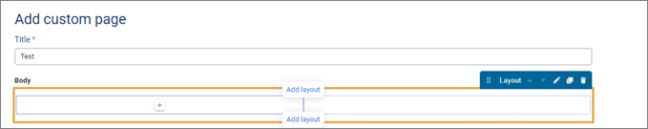
Add your “Title” and then click on “Add layout”.

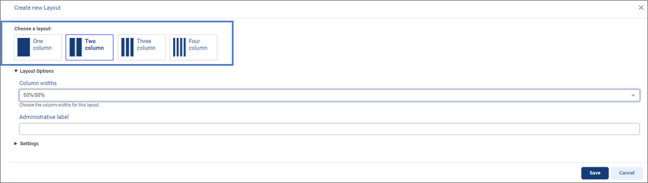
Select your preferred layout, out of the four options provided. Keep in mind that you can alter the size of your columns using the “Column widths” field.

After you select your layout, locate the + icon inside the layout body.

Click on it and the list of the available components will appear. You can choose to add text, images and other unique components that work like building blocks in order to help you structure your custom page to your needs.
TIP: Do not directly publish your page. Save it as draft to see the overall result and make any changes needed before you go live with it.
A more detailed explanation on how to use building blocks to create advanced custom pages is available here.

